{{msg}}
img: 英文全称 image(图像),代表的是一张图片,是文本元素。
如果要想在网页中显示图像,就可以使用<img /> 标签,它是一个单标签。语法如下:
<img src="图片的URL" />
HTML 页面不是直接插入图片,而是插入图片的引用地址(url,分相对路径、绝对路径)。
英文名称 source,指图片的路径,有两种写法:相对路径、绝对路径。
即:相对于当前页面所在的路径。
两个标记 ./ 和 ../ 分表代表当前目录和上一层目录。
举例1:
<!-- 当前目录中的图片 -->
<img src="2.jpg">
<img src="./2.jpg">
<!-- 上一级目录中的图片 -->
<img src="../2.jpg">
相对路径不会出现这种情况:
aaa/../bbb/1.jpg
../要么不写,要么就写在开头。
举例2:
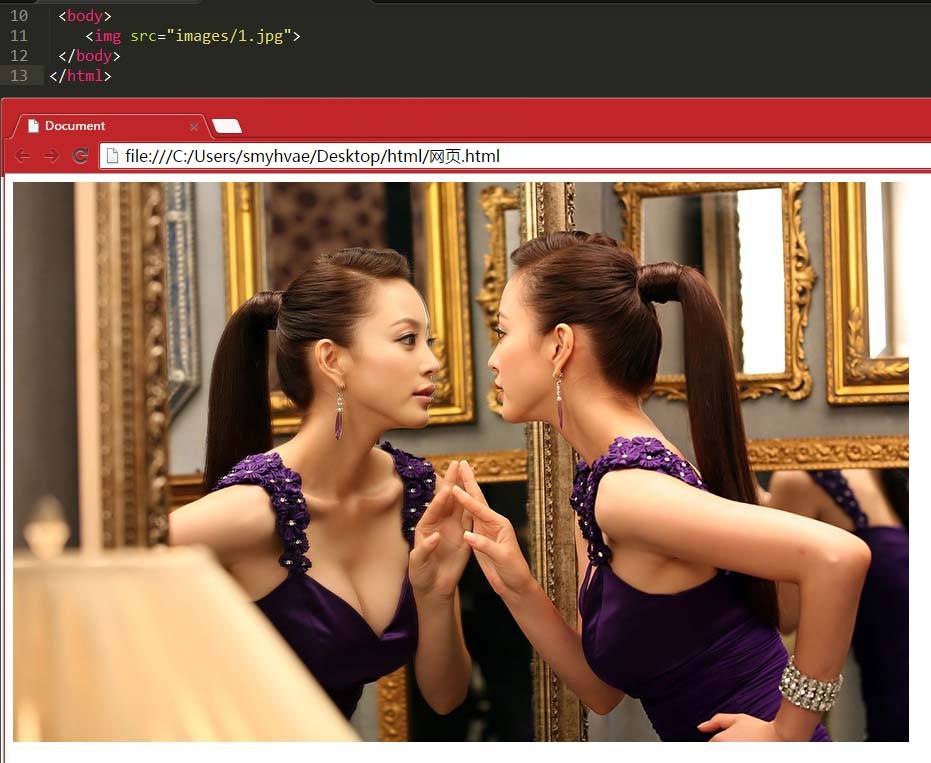
<img src="images/1.jpg">
上方代码的意思是说,当前html 页面有一个同级的文件夹images,我们从images中取出 1.jpg 图片。
效果:

相对路径的面试题。现有如下文件层级图:

问题:如果想在index.html中插入1.png,那么对应的img语句是?
分析:
1.png 所在目录是 photo,与 work 同级。
那么 index.html 应该先跳两级(../../)找到 work 目录,再同级查找(./)photo 目录,然后就可以找到 1.png。
<img src="../../photo/1.png" />
绝对路径包括以下两种:
(1)以盘符(电脑上的 C盘、D盘、E盘...)开始的绝对路径。举例:
<img src="C:\Users\qianguyihao\Desktop\html\images\1.jpg">
显然,这里的盘符是 自己电脑 上的盘符,而别人的电脑是找不到这个图片的。所以在团队项目中不应该使用以盘符开始的绝对路径,要么使用相对路径,要么把资源上传到服务器,使用网络路径。
(2)网络路径。举例:
<img src="http://img.smyhvae.com/20200122_200901.png">
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径:用的较少,因为目录固定;使用的前提是,网页文件和你想引入的图片资源,必须在同一个服务器上。
因为服务器相当于一台电脑,资源也是存放于服务器的各级目录之下。
总结一下:
无论是在 a 标签还是 img 标签上,只有两种路径能用,就是相对路径和绝对路径:
http://或者https://开头的路径。width:图像的宽度。height:图像的高度。width 和 height,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。
重要提示:如果要想保证图片等比例缩放,请只设置 width 和 height 中其中一个(另一个不声明,代表默认自适应),浏览器会根据原始图像进行缩放。比如:
img {
width: 100px;
/* 下面这行也可不写 */
height: auto;
}
alt:alternate,即“替代”的意思。
当图片不可用(无法显示)的时候,代替图片显示的内容。

如上图所示:当图片 src 不可用的时候,显示文字。这样做,至少能让用户知道,这个图片大概是什么内容。
title:提示性文本,即鼠标悬停时出现的文本。前面说过,这是 HTML 标签的全局属性。
title 属性不该被用作一幅图片在 alt 之外的补充说明信息。如果一幅图片需要小标题,使用 figure 或 figcaption 元素。
title 元素的值一般作为提示条(tooltip)呈现给用户,在光标于图片上停下后显示出来。尽管这确实能给用户提供更多的信息,您不该假定用户真的能看到:用户可能只有键盘或触摸屏。如果要把特别重要的信息提供给用户,可以选择上面提供的一种方法将其内联显示,而不是使用 title。
举例:
<img src="images/1.jpg" width="300" height="`188" title="这是美女">
效果:

指示浏览器应当如何加载该图像。允许的值:
eager:(loading 属性的默认值)立即加载图像,不管它是否在可视视口(visible viewport)之外。
lazy:延迟加载图像(懒加载),直到它和视口接近到一个计算得到的距离(由浏览器定义)。目的是避免占用网络和存储带宽,这通常会提高大多数典型用场景中内容的性能。