{{msg}}
函数:就是一些功能或语句的封装。在需要的时候,通过调用的形式,执行这些语句。
补充:
typeof检查一个函数对象时,会返回 function函数的作用:
来看个例子:
console.log("你好");
sayHello(); // 调用函数
sayHello(); // 再调用一次函数
// 定义函数
function sayHello(){
console.log("欢迎");
console.log("welcome");
}
我们使用function关键字定义函数,中文含义是“函数”、“功能”。可以使用如下方式进行定义。
使用函数声明来创建一个函数。语法:
function 函数名([形参1,形参2...形参N]){ // 备注:语法中的中括号,表示“可选”
// 函数体语句
}
举例:
function sum(a, b){
return a+b;
}
解释如下:
PS:在有些编辑器中,方法写完之后,我们在方法的前面输入/**,然后回车,会发现,注释的格式会自动补齐。
使用函数表达式来创建一个函数。语法:
const 变量名 = function([形参1,形参2...形参N]){
语句....
}
举例:
const fun2 = function() {
console.log("我是匿名函数中封装的代码");
};
解释如下:
从方式二的举例中可以看出:所谓的“函数表达式”,其实就是将匿名函数赋值给一个变量。因为,一个匿名函数终究还是要给它一个接收对象,进而方便地调用这个函数。
使用构造函数new Function()来创建一个对象。这种方式,用的少。
语法:
const 变量名/函数名 = new Function('形参1', '形参2', '函数体');
注意,Function 里面的参数都必须是字符串格式。也就是说,形参也必须放在字符串里;函数体也是放在字符串里包裹起来,放在 Function 的最后一个参数的位置。
代码举例:
const fun3 = new Function('a', 'b', 'console.log("我是函数内部的内容"); console.log(a + b);');
fun3(1, 2); // 调用函数
打印结果:
我是函数内部的内容
3
分析:
方式3的写法很少用,原因如下:
1、所有的函数,都是 Fuction 的“实例”(或者说是“实例对象”)。函数本质上都是通过 new Function 得到的。
2、函数既然是实例对象,那么,函数也属于“对象”。还可以通过如下特征,来佐证函数属于对象:
(1)我们直接打印某一个函数,比如 console.log(fun2),发现它的里面有__proto__。(这个是属于原型的知识,后续再讲)
(2)我们还可以打印 console.log(fun2 instanceof Object),发现打印结果为 true。这说明 fun2 函数就是属于 Object。
调用函数即:执行函数体中的语句。函数必须要等到被调用时才执行。
函数调用的语法:
// 写法1(最常用)
函数名();
// 写法2
函数名.call();
代码举例:
function fn1() {
console.log('我是函数体里面的内容1');
}
function fn2() {
console.log('我是函数体里面的内容2');
}
fn1(); // 调用函数
fn2.call(); // 调用函数
var obj = {
a: 'qianguyihao',
fn2: function() {
console.log('千古壹号,永不止步!');
},
};
obj.fn2(); // 调用函数
如果一个函数是作为一个对象的属性保存,那么,我们称这个函数是这个对象的方法。
PS:关于函数和方法的区别,本文的后续内容里有讲到,可以往下面翻。
代码举例:
(function() {
console.log('我是立即执行函数');
})();
立即执行函数在定义后,会自动调用。
PS:关于立即执行函数,本文的后续内容里有讲到,可以往下面翻。
上面讲到的这三种方式,是用得最多的。接下来讲到的三种方式,暂时看不懂也没关系,可以等学完其他的知识点,再回过头来看。
代码举例:
function Fun3() {
console.log('千古壹号,永不止步~');
}
new Fun3();
这种方式用得不多。
代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="btn">我是按钮,请点击我</div>
<script>
var btn = document.getElementById('btn');
//2.绑定事件
btn.onclick = function() {
console.log('点击按钮后,要做的事情');
};
</script>
</body>
</html>
这里涉及到DOM操作和事件的知识点,后续再讲。
代码举例:(每间隔一秒,将 数字 加1)
let num = 1;
setInterval(function () {
num ++;
console.log(num);
}, 1000);
这里涉及到定时器的知识点。
函数的参数包括形参和实参。形参是函数内的一些待定值。在调用函数时,需传入这些参数的具体值(即实参)。
可以在函数的()中指定一个或多个参数,也可以不指定参数。多个参数之间用英文逗号隔开。
举例:
// a, b 是形参,表示待定值
function add(a, b) {
const sum = a + b;
console.log(sum);
}
// 1, 2 是实参,表示传入的具体值。调用函数时,传入实参
add(1, 2);
形参:
实参:
举例:
// 调用函数
add(3, 4);
add("3", 4);
add("Hello", "World");
// 定义函数:求和
function add(a, b) {
console.log(a + b);
}
控制台输出结果:
7
34
helloworld
实际参数和形式参数的个数,可以不同。调用函数时,解析器不会检查实参的数量。
代码举例:
function sum(a, b) {
console.log(a + b);
}
sum(1, 2);
sum(1, 2, 3);
sum(1);
打印结果:
3
3
NaN
函数的实参可以是任意的数据类型。调用函数时,解析器不会检查实参类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型检查。
函数体内可以没有返回值,也可以根据需要加返回值。语法格式:return 函数的返回值。
举例:
console.log(sum(3, 4)); // 将函数的返回值打印出来
//函数:求和
function sum(a, b) {
return a + b;
}
return关键字的作用既可以是终止函数,也可以给函数添加返回值。
解释:
(1)return 后的返回值将会作为函数的执行结果返回,可以定义一个变量,来接收该返回值。
(2)在函数中,return后的语句都不会执行。也就是说,函数在执行完 return 语句之后,会立即退出函数。
(3)如果return语句后不跟任何值,就相当于返回一个undefined
(4)如果函数中不写return,则也会返回undefined
(5)返回值可以是任意的数据类型,可以是对象,也可以是函数。
(6)return 只能返回一个值。如果用逗号隔开多个值,则以最后一个为准。
我们要记住:函数名 == 整个函数。举例:
console.log(fn) == console.log(function fn(){alert(1)});
//定义fn方法
function fn(){
alert(1)
};
我们知道,当我们在调用一个函数时,通常使用函数()这种格式;可如果,我们是直接使用函数这种格式,它的作用相当于整个函数。
函数的加载问题:JS加载的时候,只加载函数名,不加载函数体。所以如果想使用内部的成员变量,需要调用函数。
fn():调用函数。调用之后,还获取了函数的返回值。fn:函数对象。相当于直接获取了整个函数对象。函数也可以成为对象的属性。如果一个函数是作为一个对象的属性保存,那么,我们称这个函数是这个对象的方法。
调用这个函数就说调用对象的方法(method)。函数和方法,有什么本质的区别吗?它只是名称上的区别,并没有其他的区别。
函数举例:
// 调用函数
fn();
方法举例:
// 调用方法
obj.fn();
我们可以这样说,如果直接是fn(),那就说明是函数调用。如果是XX.fn()的这种形式,那就说明是方法调用。
这部分,初学者可能看不懂,可以以后再来看。
在调用函数时,浏览器每次都会传递进两个隐含的参数:
这一段,我们来讲一下 arguments。例如:
function foo() {
console.log(arguments);
console.log(typeof arguments);
}
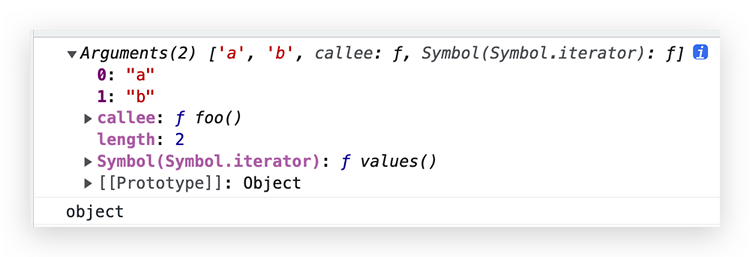
foo('a', 'b');
打印结果:

函数内的 arguments 是一个类数组对象,里面存储的是它接收到的实参列表。所有函数都内置了一个 arguments 对象,有个讲究的地方是:只有函数才有arguments。
具体来说,在调用函数时,我们所传递的实参都会在 arguments 中保存。arguments 代表的是所有实参。
arguments 的展示形式是一个伪数组。意思是,它和数组有点像,但它并不是数组。它具有以下特点:
我们看一下 arguments 的使用。
arguments.length 可以用来获取实参的个数。
举例:
fn(2, 4);
fn(2, 4, 6);
fn(2, 4, 6, 8);
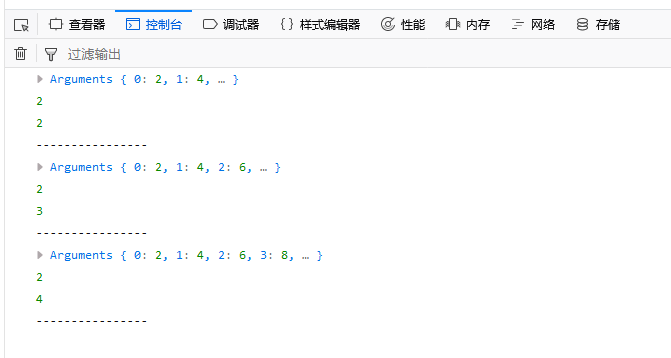
function fn(a, b) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log('----------------');
}
打印结果:

此外,即使我们不定义形参,也可以通过 arguments 来获取实参:arguments[0] 表示第一个实参、arguments[1] 表示第二个实参,以此类推。
举例:将传入的实参进行求和,无论实参的个数有多少。代码实现:
function foo() {
let sum = 0;
for (let i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
const result = foo(1, 2);
console.log(result); // 3
arguments 里边有一个属性叫做 callee,这个属性对应一个函数对象,就是当前正在指向的函数对象。
function fun() {
console.log(arguments.callee == fun); // 打印结果为true
}
fun('hello');
在使用函数递归调用时,推荐使用 arguments.callee 代替函数名本身。
arguments 还可以修改元素,但不能改变数组的长度。举例:
fn(2, 4);
fn(2, 4, 6);
fn(2, 4, 6, 8);
function fn(a, b) {
arguments[0] = 99; // 将实参的第一个数改为99
arguments.push(8); // 此方法不通过,因为无法增加元素
}
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。
举例:利用 arguments 求函数实参中的最大值。
代码实现:
function getMaxValue() {
var max = arguments[0];
// 通过 arguments 遍历实参
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(getMaxValue(1, 3, 7, 5));